工具:1.calibre:calibre – Download calibre 2.sublime text3:Download – Sublime Text
方法一:针对常规标题,如第x章这种格式,分三步
步骤一:直接给txt加目录转换成mobi格式
我主要参考的是把 TXT 文档转换成带目录的 MOBI 格式电子书,唯一不同的是我下的Sulime Text3,不过基本没啥影响。
这个教程的步骤超详细,跟着一步一步走完全没问题。
如果你把txt导入sublime text3发现是一堆乱码,请前往步骤二,解决问题后返回步骤一。
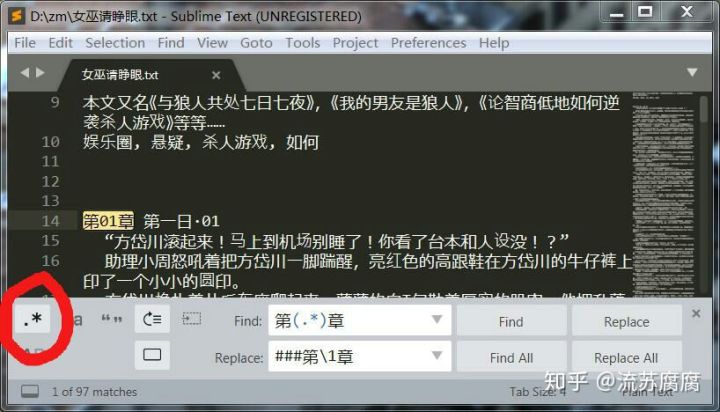
另外在替换的时候注意,一定要把正则符号的按钮按下!!!就是最左边的.*方框!

在每个章节前边添加的###是 MarkDown 语法,转换成 HTML 就相当于<h3>,以此类推如果添加#就相当于<h1>,####就相当于<h4>,######就相当于<h6>点击菜单“Find → Replace”调出替换功能面板,然后确认选中了面板左侧的正则功能图标【.*】,然后按照下图所示输入,然后点击右侧的【Replace All】按钮,即可完成添加。
首先在“Find What”中输入的是:
^(\s+|)第(.*)章第一个字符是 ^ 代表一行的开头。紧挨着的 (\s+|) 里面的 | 代表“或”,因为之前我们发现文档内有的标题前面有空格有的标题前面没空格,它可以把有空格和没空格的都选中。接下来的“第”和“章”是相同的内容,它们之间的 (.*) 代表它们之间的所有内容。这样就选中了所有每一行我们期望修改的章节标题。
接下来“Replace With”中输入的是:
###第\2章首先 ### 是要添加到标题最前面的字符,接下来的“第”和“章”保持不变,他们中间的 \2 表示前面所选的第二个括号里的内容保持不变。关于更多正则表达式的入门使用方法,可以进入这篇文章,点开“【相关知识】《Sigil正则表达式的入门》”阅读。
下面也提供一些较常用的章节格式的查找替换正则表达式代码:
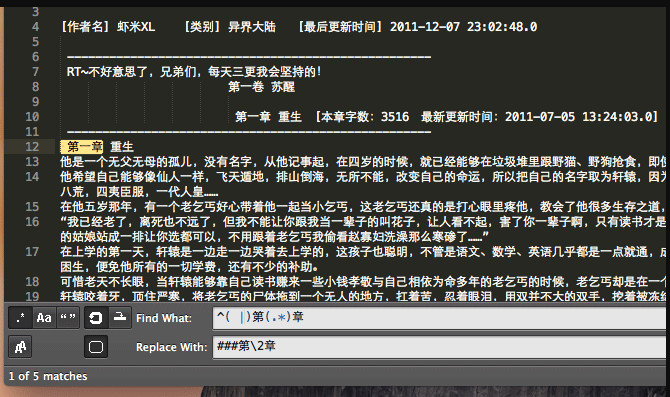
【标题】第XX章 或 第XX节(不管后面有没有章节名)
【查找内容】第(.*)章 或 第(.*)节
【替换内容】###第\1章 或 ###第\1节
【标题】第XX章第XX节(连在一起的,不管中间或后面有没有章节名)
【查找内容】 第(.*)章第(.*)节
【替换内容】 ###第\1章第\2节
【标题】第XX章AAA第XX节 (中间AAA是空格或章名,不管后面有没有节名)
【查找内容】第(.*)章(.*)第(.*)节
【替换内容】###第\1章\2第\3节
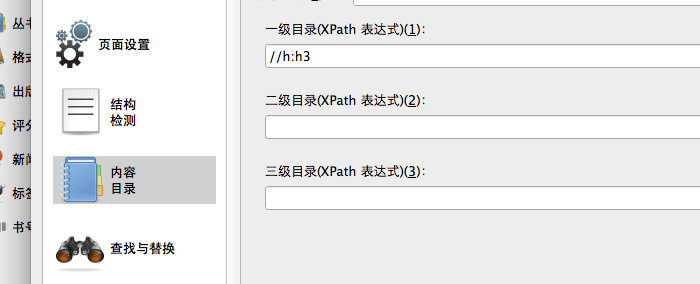
章节标题的标记添加完毕后就可以把修改后的 TXT 文档转换成 mobi 格式了。打开 Calibre 软件,用鼠标把文档拖进去,然后右键点击它,在弹出的菜单中依次选择“转换书籍 → 逐个转换”,在弹出的窗口中,把右上角的“输出格式”选成“MOBI”,然后点击左栏的“内容目录”标签,找到“一级目录”这一项,填入 //h:h3(也可以点击后面的魔术棒小图标,在弹出的窗口中选择 h3)

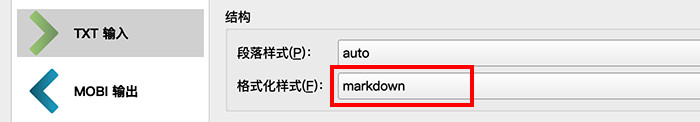
然后切换到“TXT 输入”,在“结构”这一栏找到“格式化样式”并将其设为“markdown”。

最后点击“确定”按钮,直到转换完成,就可以得到一个从 TXT 转换而来的带有目录的 mobi 格式电子书了(如下图所示)。如此,仅需学习一遍,今后就可以很快速的处理 TXT 文档了,一劳永逸。
步骤二:sublime text3中文导入乱码问题的解决
一、安装包管理器
使用Ctrl+~快捷键或者通过View->Show Console菜单打开命令行,粘贴如下代码
import urllib.request,os; pf = ‘Package Control.sublime-package’; ipp = sublime.installed_packages_path(); urllib.request.install_opener( urllib.request.build_opener( urllib.request.ProxyHandler()) ); open(os.path.join(ipp, pf), ‘wb’).write(urllib.request.urlopen( ‘http://sublime.wbond.net/’ + pf.replace(‘ ‘,’ ‘)).read())
顺利的话,此时就可以在Preferences菜单下看到Package Settings和Package Control两个菜单了
二、安装乱码处理插件:
调用ctrl+shift+p,输入:install package,回车,在稍后弹出的安装包框中搜索:ConvertToUTF8或者GBK Encoding Support,选择点击安装;
跟着做,几分钟解决,实测有效。
Sublime Text批量删除空白行
1)替换处理
CTRL+H打开replace功能,勾选上左侧的regular expression,并填写
find what栏: \s+$ (正则表达式)
replace with栏: (这行留空)
接着点replace all即可
2)修改保存时配置
点击菜单栏上的“Preferences”,找到“Setting-Default”,搜索“trim_trailing_white_space_on_save”,
然后将false改为true,设为true时,将在保存的时候去除行尾的空格。
// Set to true to removing trailing white space on save
“trim_trailing_white_space_on_save”: false